微信小程序开发
为什么会有小程序
诞生背景:为了更好地用户体验,也为了网页开发者便于规范和管理(JSSDK以前,根据网页开发的规范,可以逃避一些微信本身的规则),有一套自己的框架描述语言,让开发者根据小程序的开发规范进行开发。
什么是小程序
1、不需要安装——触手可及;
2、通过扫一扫或者搜一下就可以使用——用完即走;
3、不占内存——无需安装;
小程序的前景与发展
缺口需求量越来越大,摄入的领域也越来越多
微信小程序账号申请
1、https://mp.weixin.qq.com/,立即注册;
2、点击申请小程序;
3、填写微信注册申请表单,注意用户邮箱不可以是在微信开放平台注册过的,也不可以使我们个人微信号去绑定的一个邮箱,建议新建一个邮箱作为微信小程序开发的邮箱;
4、登录刚刚注册的邮件,点击激活链接,进行个人信息登记;
5、登记完后就进入小程序的管理平台;
6、小程序资料的完善;
微信小程序开发平台的安装
1、https://mp.weixin.qq.com/进入官网;
2、点击右上角文档
3、点击右上角开发的小程序开发——工具;
4、左边导航栏里有下载按钮;
微信小程序代码结构和基本配置信息
新建成功后有一个project.config.json的文件,作用就是保存微信开发者工具的配置信息,个性化设置,重新安装工具只要导入这个文件,以前自己的个性化设置都不用重新设置了。
app.js:帮助我们去注册微信小程序这个应用
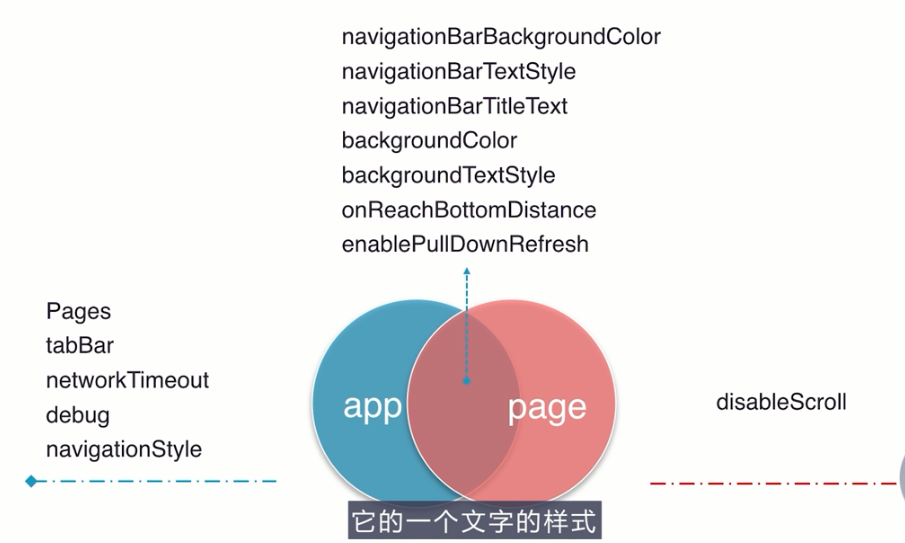
app.json:微信小程序的一些全局配置,比如网络请求的超时时间,各个页面注册的路径
app.wxss:微信小程序的全局样式
pages:小程序的所有页面(js、json、wxml、wxss)
util:工具类

如果微信小程序的全局和单个页面的window的一些配置重复了,页面的配置项会覆盖全局的配置。
微信小程序的五个版本
预览版本>开发版本>体验版本>审核版本>线上版本
微信小程序调试器的功能
Console:用来打印小程序的一些调试的log信息
Source:罗列出微信小程序页面的所有脚本文件,可进行断点调试
Network:展示各个网络请求的一个状态信息以及所请求资源的一个响应数据等等
Storage:在小程序里面,通过调用wx.setStorage和wx.setStorageSync这个函数这是缓存的时候,可以动态修改这些缓存数据。
Appdata:微信小程序页面上真实展现的的数据,可以动态修改数据查看在不同设配上的兼容性
wxml:展现小程序页面的各个组件元素
sensor:我们的地理位置信息和设备旋转角度的展示
动手第一个小程序HelloWorld
第一步注册小程序
创建app.js
App({})
创建app.json
{
"pages": [
"pages/helloworld/helloworld"
]
}
创建页面文件(js[注册页面]、json[页面配置]、wxml[展示数据]、wxss[页面样式])
helloworld.js
Page({})
helloworld.json
{}
helloworld.wxml
<view>HelloWorld</view>
helloworld.wxss
view{
width: 100%;
height: 50rpx;
text-align: center;
}
那么第一个小程序helloworld就写好了。
小程序页面组件详解
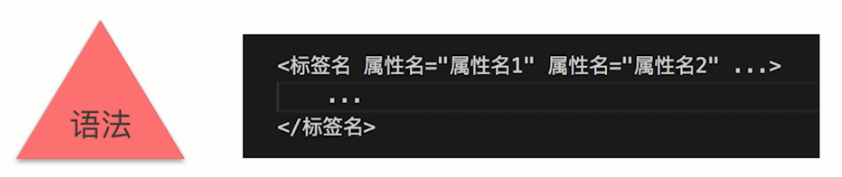
WXML
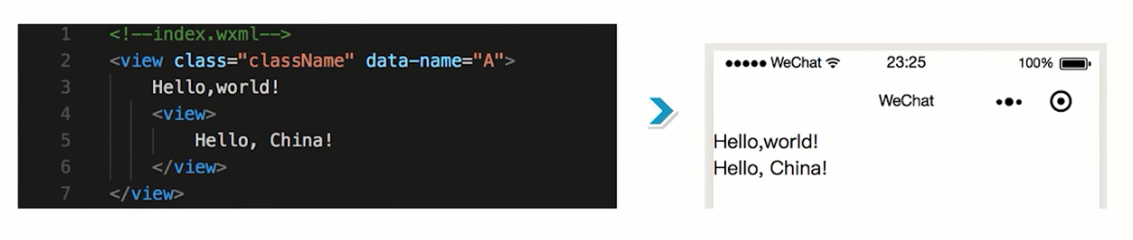
是框架设计的一套标签语言,结合组件、WXS和事件系统,可以构造出页面的结构


注意:标签严格闭合、大小写敏感
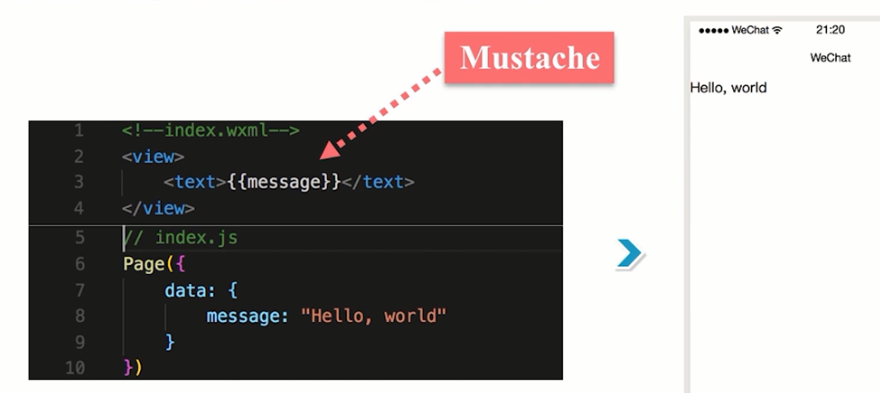
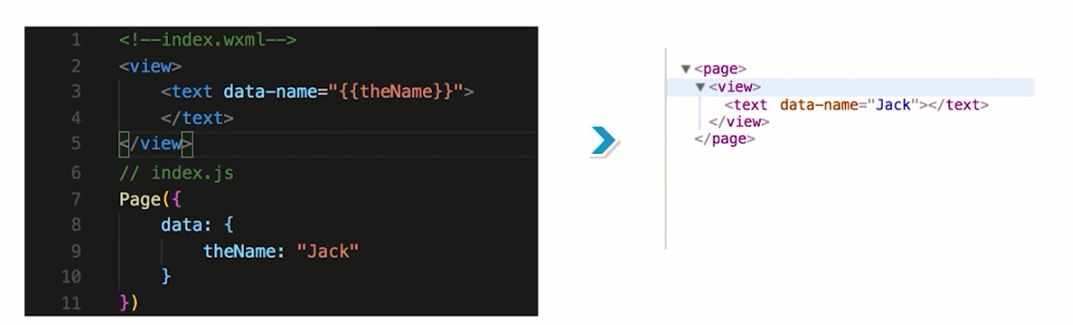
特性:数据绑定、列表渲染、条件渲染、模板引用
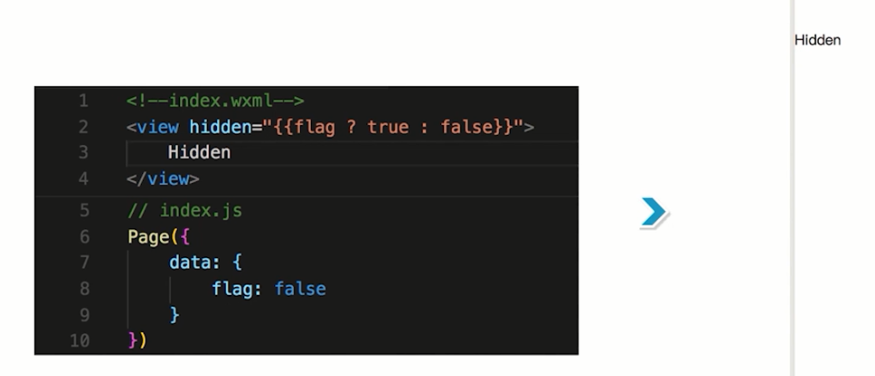
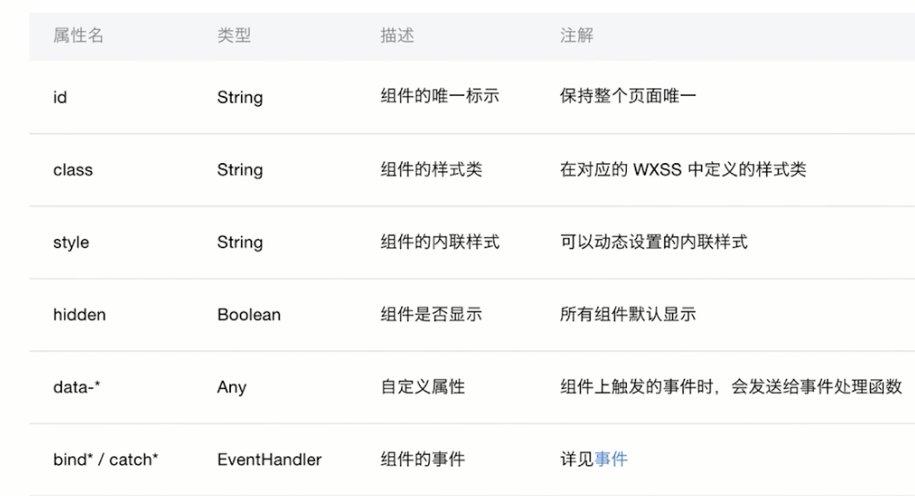
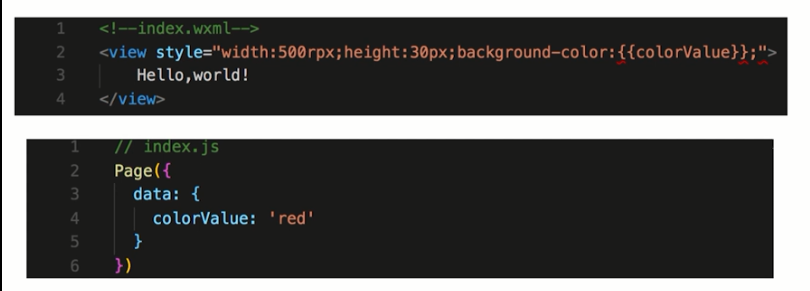
数据绑定



| 属性名 | 类型 | 描述 |
|---|---|---|
| id | String | z主键的唯一标示 |
| class | String | z组件的样式类 |
| style | String | z组件的内联样式 |
| hidden | Boolean | z组件是否显示 |
| data-* | Any | z自定义属性 |
| bind* /catch* | EventHandler | z组件的属性 |
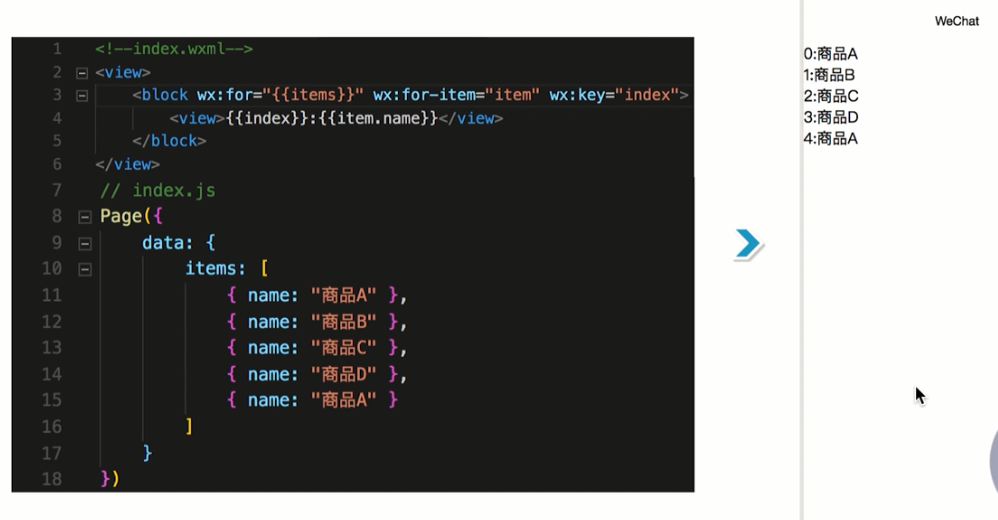
列表渲染

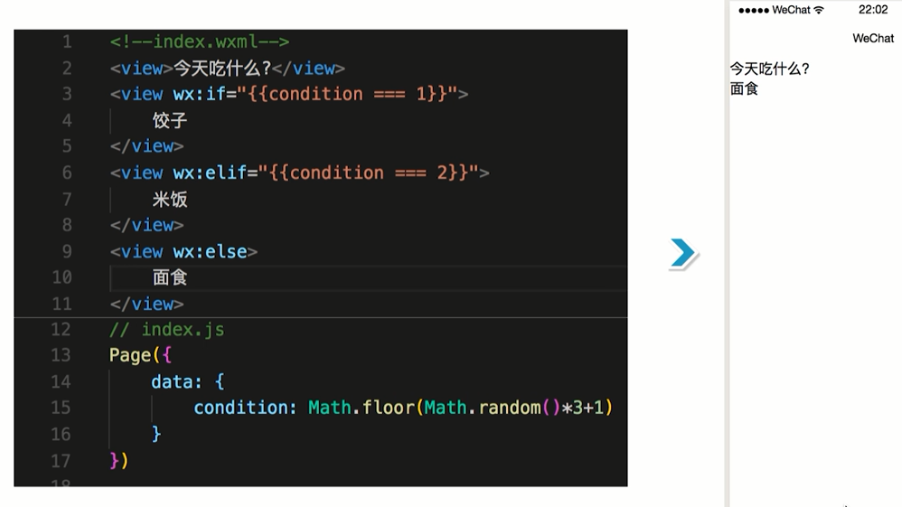
条件渲染

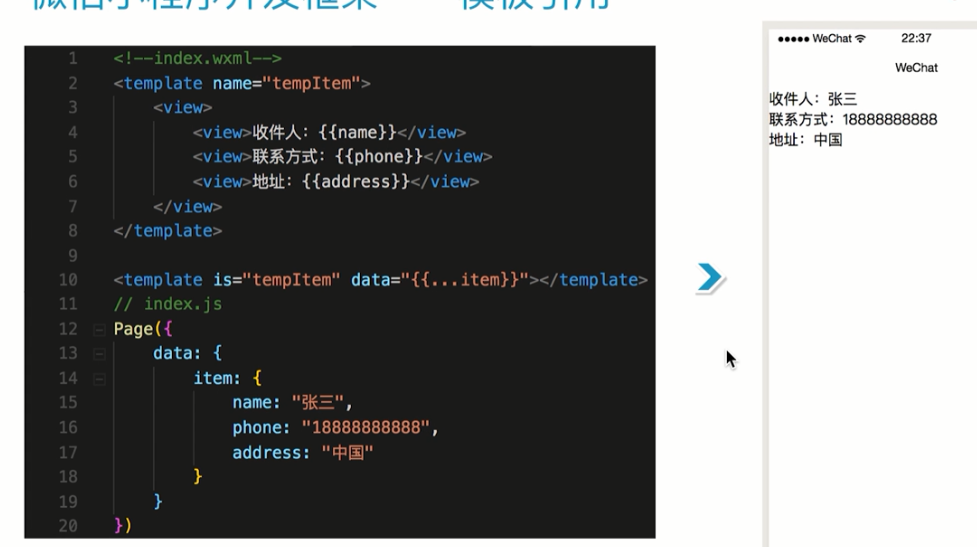
模板引用

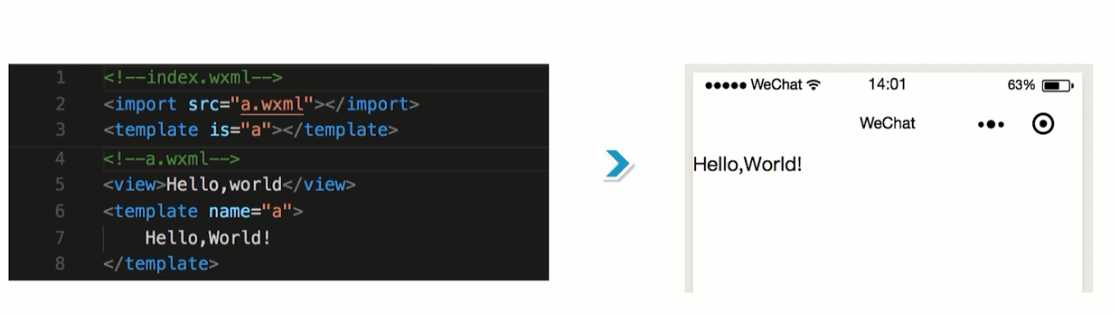
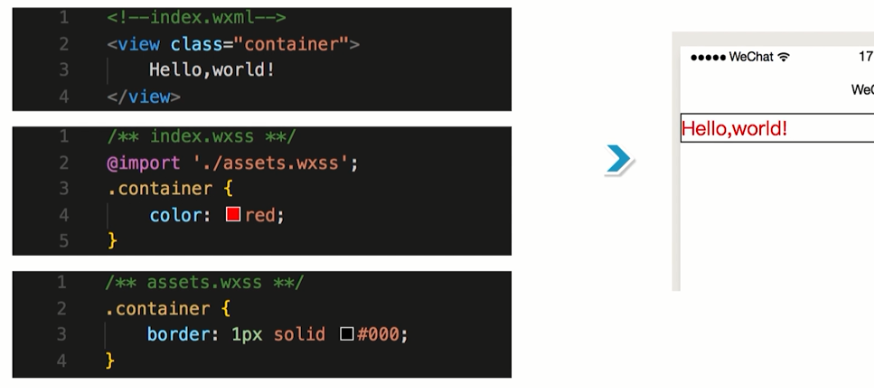
文件引用

避免死循环

include确实引入所有模板块之外的所有代码都引用

WXSS
是一套样式语言,用于描述wxml的组件样式
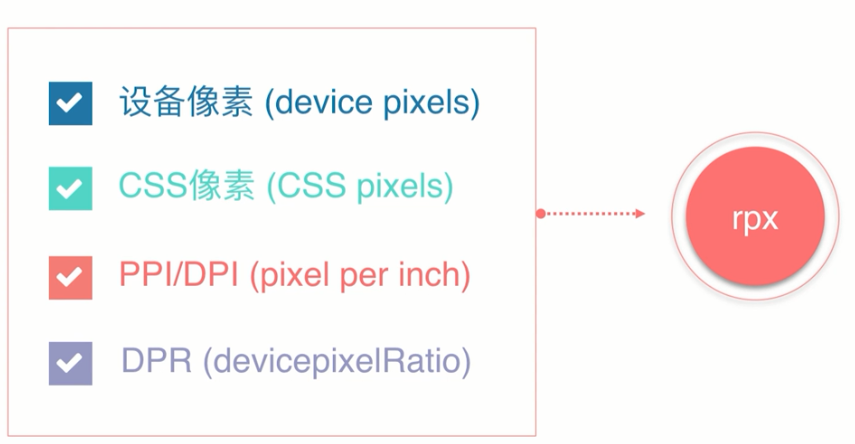
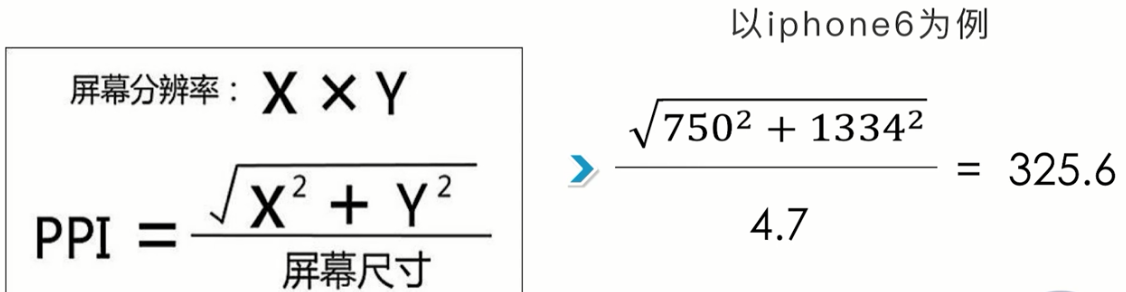
响应式像素


外联样式引入
从上而下从左到右

内联样式引入

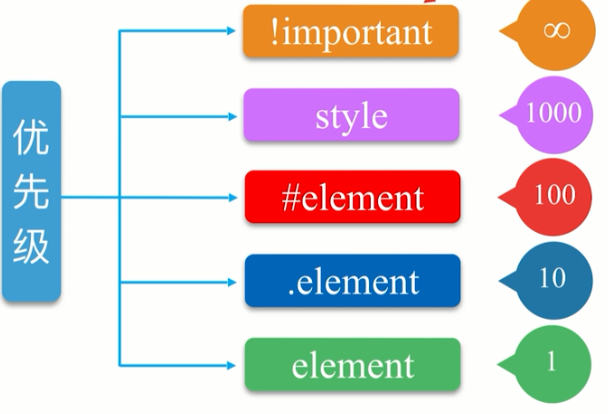
选择器
| 选择器 | y样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择拥有class=“intro”的组件 |
| #id | #firstname | 选择id=“firstname”的组件 |
| element | view | 选择所有view的组件 |
| element,element | view,checkbox | 选择所有文档的view组件和所有checkbox组件 |
| ::after | view::after | 在view组件后边插入内容 |
| ::before | view:before | 在view组件前面插入内容 |
优先级

小程序中的JavaScript
组成:ECMAScript、小程序框架、小程序API
小程序自己的脚本语言WXS
模块化

注释类似于java代码的注释 单行// 多行 /* */\
数据类型:number、string、boolean、object、array、function、date(get)、regexp(get正则)
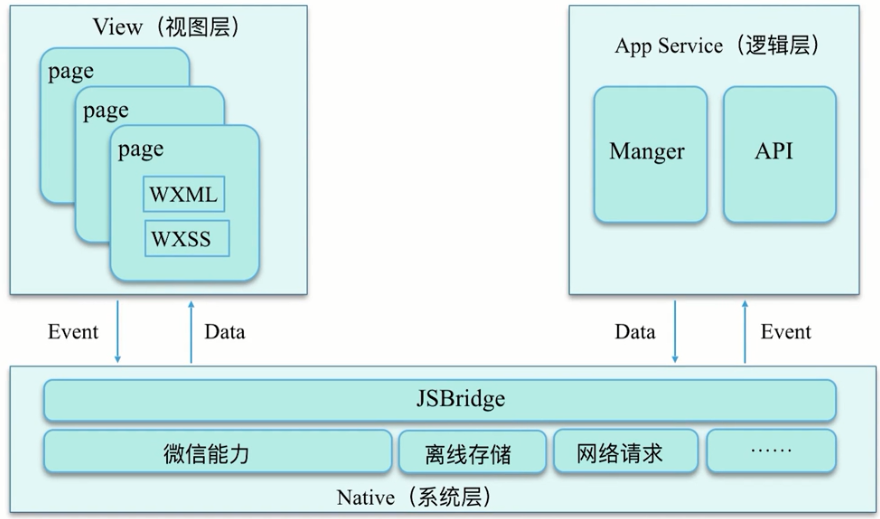
小程序开发底层架构
MINA框架

只有一个app Service 双线程 双向通讯
小程序启动方式
冷启动(时间快,遇到新版本,先异步下载,下次启动才是新版本)、热启动(第一次打开比较慢)
页面路由
| 路由方式 | 页面栈表现 |
|---|---|
| 初始化 | 新页面入栈 |
| 打开新页面 | 新页面入栈 |
| 页面重定向 | 当前页面出栈,新页面入栈 |
| 页面返回 | 页面不断出栈,直到目标返回页,新页面入栈 |
| Tab切换 | 页面全部出栈,只留下新的Tab页面 |
| 重加载 | 页面全部出栈,只留下新的页面 |

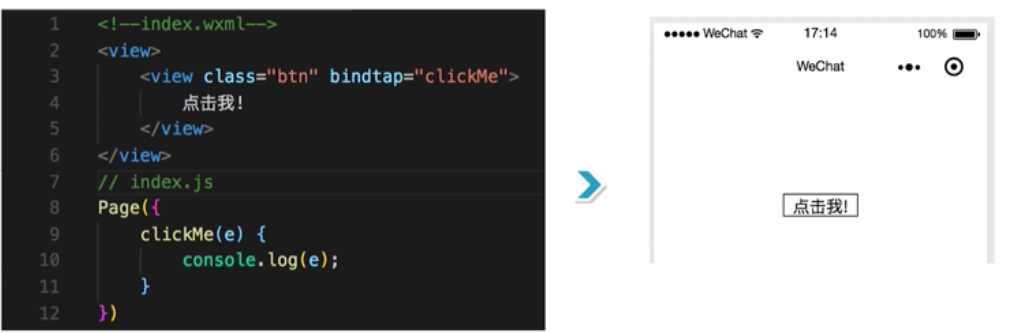
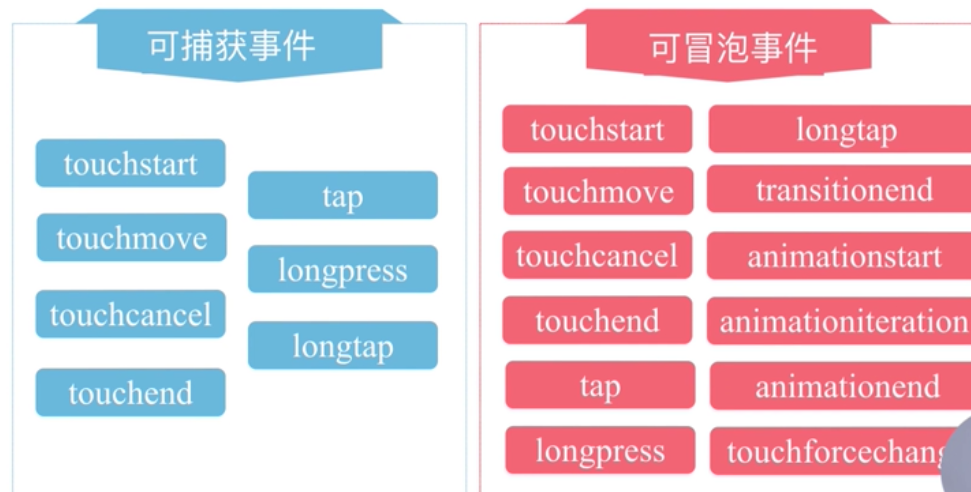
事件

事件捕获阶段-事件处理阶段-事件冒泡阶段

组件以及API
详细请见官方开发文档,在此不赘述。